I have been tackling the Udacity React Nanodegree, for a few different reason progressive growth at my work, and also I love to learn!
I finished the first part of the nanodegree a few days ago and decided to give an indepth review of what is covered, what you learn, how the teach it and what is completed by the end of it.
What do I do currently and why should you listen to me?
I have been a developer for almost 12 years for many large companies, freelanced and worked for startups. I also create content for Youtube, livestream and Twitch and create courses.
I have been writing React for quite a few years and focusing mostly on NextJS and React Native.
What do you need to know before starting?
To get started, if you are looking at this review you are probably wondering what are the minimum requirements to start this nanodegree? The minimum in my opinion is:
- HTML
- Javascript
- Command Line or Bash. In the course description they want you to be familiar with the following so maybe take that into consideration:
To succeed in this program, you need to have experience with building front-end web applications with:
- HTML & CSS
- JavaScript
- Asynchronous JavaScript (AJAX)
- Web Forms
You should have familiarity with the following:
- Web Accessibility Standards
- Using Node Package Manager (NPM)
- Git & GitHub
- Unix/Linux Command Line Basics
What is covered in part one?
Part one is about React fundamentals and covers the following topics which I will go into more depth:
- Why React?
- Rendering UI with React
- State Management
- Lifecycle Events -React Router
Each one is covered in multiple sections that break down important concepts and make sure that you understand the concept before building on top of the concept.
Why React?
The why React section is an in depth introduction into React and what makes React different compared to say Javascript, Angular or Ember and their core principles.
Composition Model
To Begin with they describe the Compositonal model, which is why React is so powerful, if you are unfamilar with concept this is combining simple functions to create complex function. Here is an example of a function that is not compositon.
function getProfileData (username) {
return {
pic: 'https://github.com/' + username + '.png?size=200',
link: 'https://github.com/' + username
}
}
Here is an example of breaking that down to make a compositon based function
function getProfileLink (username) {
return 'https://github.com/' + username
}
function getProfilePic (username) {
return 'https://github.com/' + username + '.png?size=200'
}
function getProfileData (username) {
return {
pic: getProfilePic(username),
link: getProfileLink(username)
}
}
As you can see we just break out the function into two smaller DOT (Do one thing) functions and call them from another.
The Udacity team than relates Composition to React by describing how React builds small pieces of the UI using components. If you have interactive with React you know how important they are but they dig further into them later on.
They use an example where you have a page and two components called Article and Sidebar obviously this might be a bit confusing if you never used components before.
<Page>
<Article />
<Sidebar />
</Page>
Declarative Code
Udacity covers the Declarative code versus Imperative code. For example Javascript is imperative meaning we tell Javascript exactly what we want it done for example:
We have to give Javascript commands to:
- set an initial value for the iterator - (let i = 0)
- tell the for loop when it needs to stop - (i < people.length)
- get the person at the current position and add an exclamation mark - (people[i] + '!')
- store the data in the ith position in the other array - (excitedPeople[i])
- increment the i variable by one - (i++)
React on the other handle is declarative because we write the code that we want, and React is in charge of taking our declared code and performing all of the JavaScript/DOM steps to get us to our desired result.
Unidirectional Data Flow
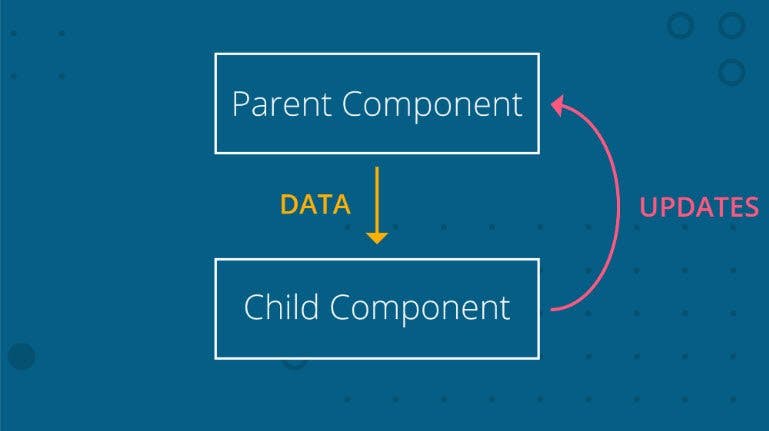
React is unidirectional with it's data flow which means it flows one way from parent to the children. Udacity compares this how data bindings worked prior, where any part of an application code update code which could cause issue.
They also compare this to both Angular and Ember where two way bindings is a thing, so you can keep your data in sync no matter where its updated. Personally I also though Angular was powerful for this but it makes it hard to knwo where the data is being updated when an application becomes bigger.

The above image shows how data flows through a React application, the data lives in the parent component and is passed down to the child component. Even though the data lives in the parent component, both the parent and the child components can use the data. However, if the data must be updated, then only the parent component should perform the update. If the child component needs to make a change to the data, then it would send the updated data to the parent component where the change will actually be made. Once the change is made in the parent component, the child component will be passed the data (that has just been updated!).
Quizzes
So throughout the course quizzes are used to make sure you understand the concepts as they are taught, so at this point Udacity asks a few multiple choice questions on the concept of data flows.
React is just Javascript!
The final section describes how React is just Javascript that builds on top of the functional programming and ES6 syntax. This whole section goes over the concepts of map() , filter() and using map and filter together. This section uses the built in cloud code to practice these functions but only covers a couple of examples which was a bit of a let down.
It is important that you understand both .map and .filter and should practice them a few times before moving out to section 2.
Rendering UI w/ React
Now the real work begins, the Udacity team start to walk you through how to render React elements with more practical concepts versus theory.
Elements and JSX
You now get introduced to the react.element functionality and reactDOM and show how easy it is to create a HTML elements using React. Each video builds upon the next, starting with a simple
import React from 'react';
import ReactDOM from 'react-dom';
import './styles.css';
const people = [{ name: 'James' }, { name: 'Mark' }, { name: 'Steve' }];
const element = (
<ol>
{people.map(person => (
<li key={person.name}>{person.name}</li>
))}
</ol>
);
ReactDOM.render(element, document.getElementById('app'));
This might look simple but is a great introduction into rendering the DOM and using .map() to iterate content.
Intro to Components
Now that you have learnt the basics of DOM rendering, Udacity makes a small introduction into components. They take the original code I showed above into a React component:
import React from 'react';
import ReactDOM from 'react-dom';
import './styles.css';
class ContactList extends React.Component {
render() {
const people = [{ name: 'Greg' }, { name: 'Mark' }, { name: 'Steve' }];
return (
<ol>
{people.map(person => (
<li key={person.name}>{person.name}</li>
))}
</ol>
);
}
}
ReactDOM.render(<ContactList />, document.getElementById('app'));
Create React App
Up next they introduced Create React app which most people know about probably due to the React landing page talks about how easy it is to get a full working single page app working in "minutes". They simply explain how:
- It installs Babel so we can use the latest JavaScript syntax as well as JSX.
- It also installs Webpack, so we can generate the build
- It installs Webpack dev server, which gives us the auto-reload behavior we’ve seen up until this point.
Composing with Components
This section does a few things, first it shows you how components work and how simple they are used to implement using React. They then describe how components encourage us to build applications using composition instead of inheritance. Those two principles are
- the ability to encapsulate a bunch of elements in a component
- the ability to easily reuse each component by being able to configure each one differently and independently via props
Finally they talk about how you should "favor composition over inhertiance" by explaining how React uses composition to build user interfaces. We extend React.Component, but we never extend it more than once. Instead of extending base components to add more UI or behavior, we compose elements in different ways using nesting and props.
State Management
The state management section of the React fundamentals course covers the following concepts:
- Props - Allows you to pass data into components
- Functional Components - An alternative, and probably more intuitive approach to creating components.
- Controlled Components - Allows you to hook up the forms in your application to your component state
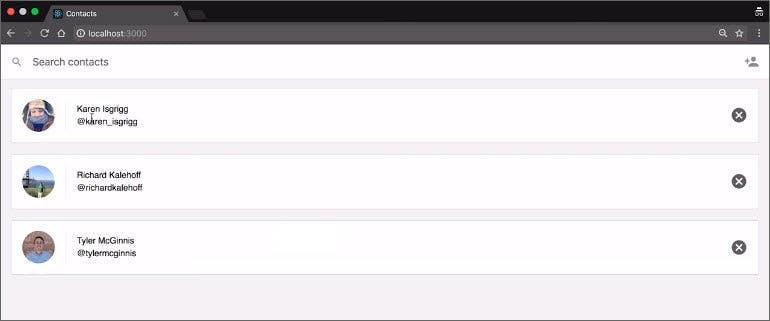
This is the first time you build an actual application, well sort of, they provide boilerplate code for both the server and client side code. By the end of the section you will of built a contacts application that:
Contacts app that shows a list of contacts. Each contact has an avatar, name, and twitter handle.
The app will also have a search bar that will allow you to filter the contacts or reset the the state to show all contacts.
It will also allow you to remove a contact and add a contact by entering a name, handle, and uploading an image.

This section is very detailed and long and focusing on creating the application which doesn't get finished until the end of the section as we need React Router! It goes in depth on how to pass data around, updating components, updating state and controlled components.
On top of creating the contacts application, there are two exercises that cover passing data. I was a bit disappointed in these two exercises for a couple of reasons:
- The solution is given to the student so they could 'cheat' potentially.
- The question doesn't lead the student to solutions it's more of a dump and go which for someone learning could be overwhelming.
This section is the longest and could probably be more effective if they chopped it down into two sections. One to create the application and on to cover the exercises about passing data.
Lifecycle Events
Now that you learnt about local state which means you can load data from a variable without the need of databases.
Lifecycle events are specially named methods in a component. These methods are automatically bound to the component instance, and React will call these methods naturally at certain times during the life of a component. There are a number of different lifecycle events, but here are the most commonly used ones.
- componentDidMount() - invoked immediately after the component is inserted into the DOM
- componentWillUnmount() - invoked immediately before a component is removed from the DOM
- getDerivedStateFromProps() - invoked after a component is instantiated as well as when it receives brand new props In this short section they cover componentDidMount() and also how render() should only be used for rendering and not fetching data, an important lesson to learn early!
React Router
The final section before you attempt to build your application that you submit for grading is about React Router. React Router is a way to create Single Page Applications.
By the end of the the contacts application you started will be finished and you will have learnt how to use the Route component, and the Link component. There are plenty of quizzes to complete and exercises that reinforce them.
Final Project
The final project they as you to create a React application from scratch and utilize React components to manage the user interface. You’ll create a virtual bookcase to store your books and track what you're reading. Using the provided Books API, you’ll search for books and add them to a bookshelf as a React component. Use React's setState to build the functionality to move books from one shelf to another.
The Good
- You don't have to write any CSS
- They give you the API so you don't need to learn about that.
- You can reach out to community / mentors for help
The Bad
- You have to make sure that you use one of the search terms in the Markdown otherwise the API doesn't work.
- You might struggle with figuring out how to organize the application
- The CSS has the classes already so you need to match them to make the app look nice or write your own.
- The application you create uses all the things you have learnt from the the previous five section and really build upon the core concepts. I really enjoyed creating the application and spent a few hours finishing it up.
Would I recommend based upon section one?
So after finishing the first section of the course, I would certainly recommend the Nanodegree. They do a great job of building on each concept you learn and at a reasonable pace so that you won't feel overwhelmed.